Microsoft Azureを使ってNode.jsの学習をしようと思ったいろいろ触り始めました。
お金をかけずにAzureでWeb Appの環境を作り、VisualStudioで作ったソリューションをデプロイするところまでの手順です。
Microsoft Azureのアカウントを作る
アカウントを作っておきます。細かい説明は省きますが、難しいことは無いでしょう。
アカウントを作るだけならお金はかかりませんが、アカウント作成にはクレジットカード情報の入力を求められます。
無料の Azure アカウントを今すぐ作成 | Microsoft Azure
Microsoft Azureで無料のWeb App環境を作る
アカウントを作ったらWeb Appの環境を作っていきます。
今回はAzureポータルの画面から作ります。
Microsoft Azure Portal | Microsoft Azure

なかなかオシャレなデザインになっています。Windows10のデザインと統一されている感じですね。ダッシュボードには好きなアイテムを好きな場所に置けるようになっています。
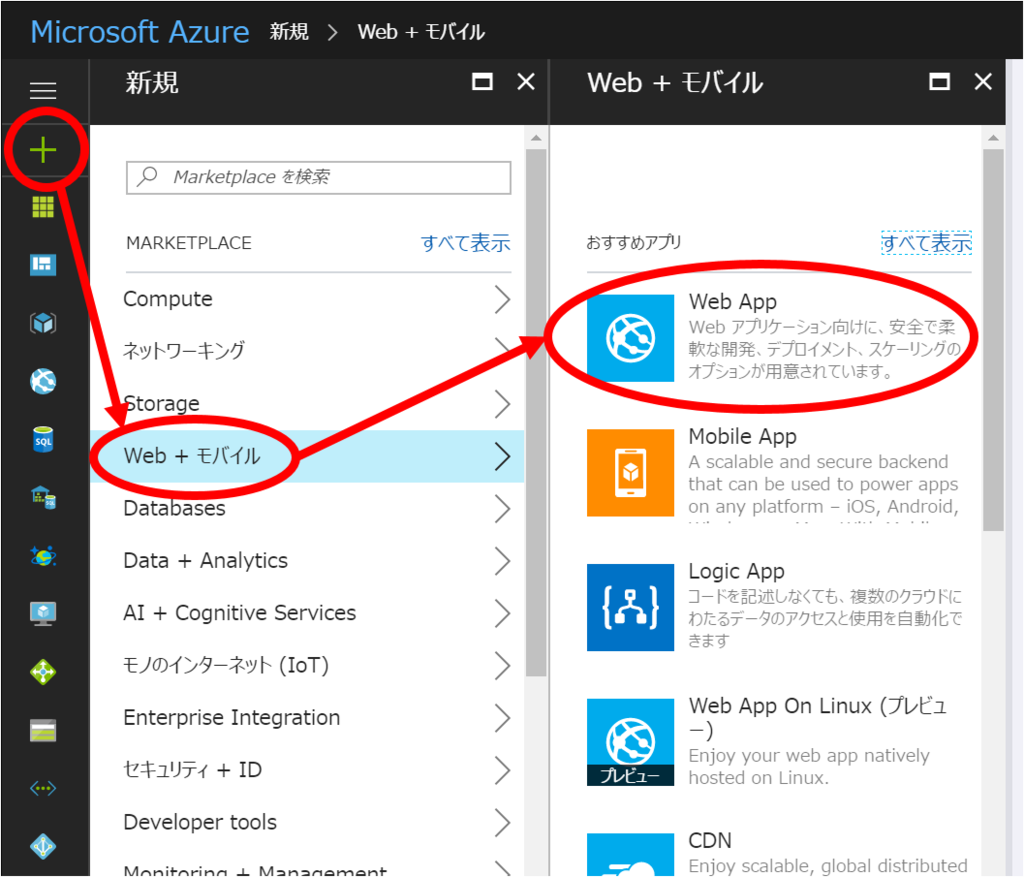
Azureポータルのメニューから「新規」→「Web + モバイル」 → 「Web App」を選びます。

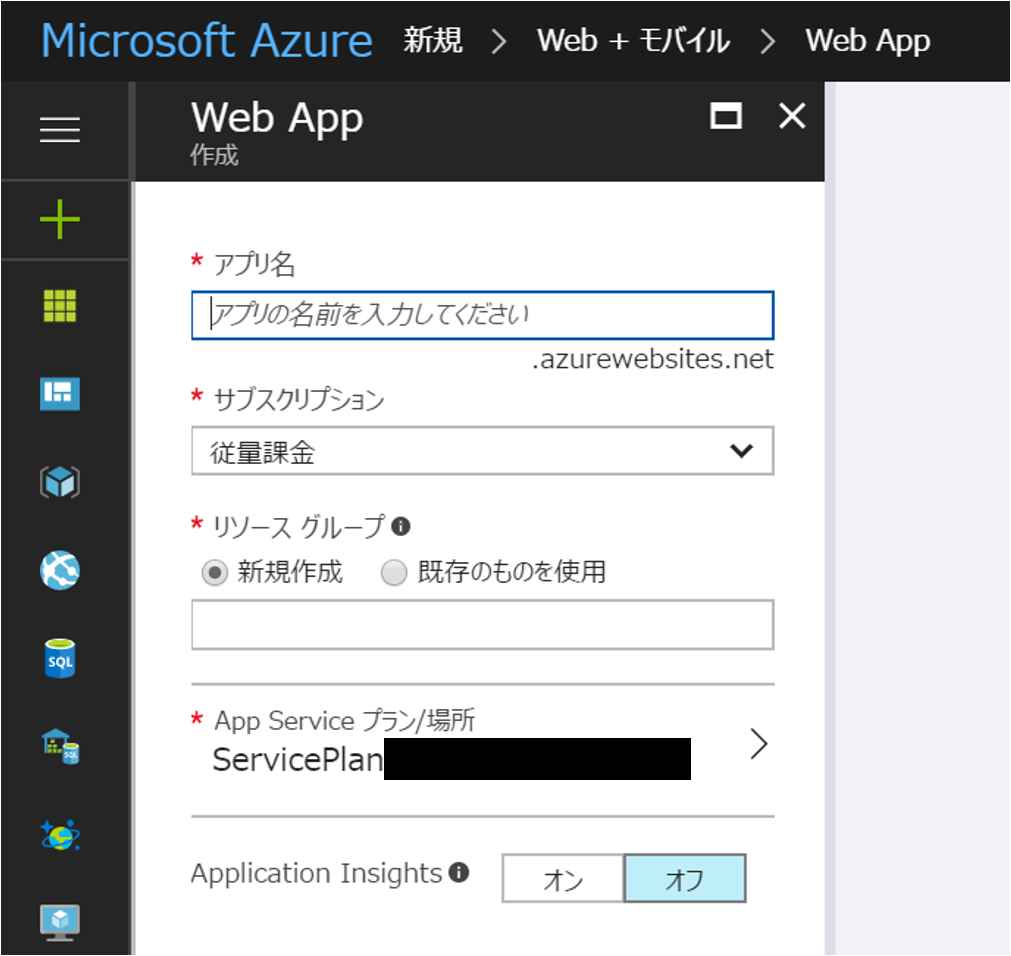
Web Appを作成するための情報を入力します。

- アプリ名 … 任意の名前。重複負荷なので一意な名前をつけましょう。
- サブスクリプション … 従量課金(デフォルト)
- リソースグループ … 新規作成(デフォルト)
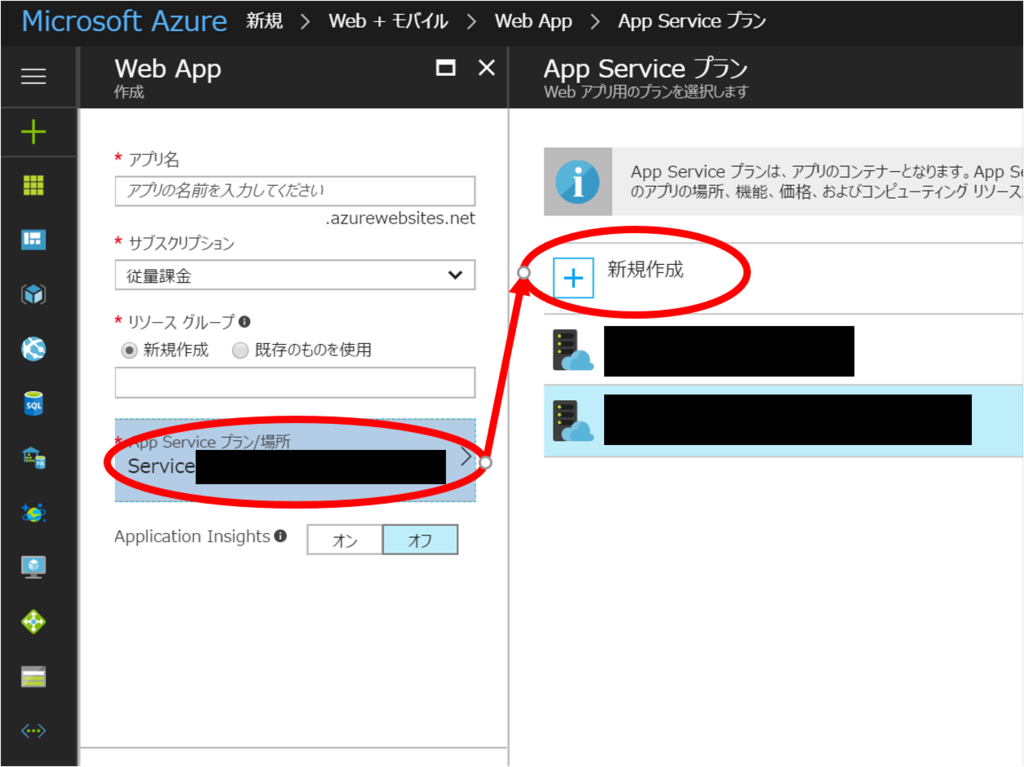
- App Service プラン/場所 … 無料のプランを選びます。この後説明します。
- Application Insights … オフ(デフォルト)
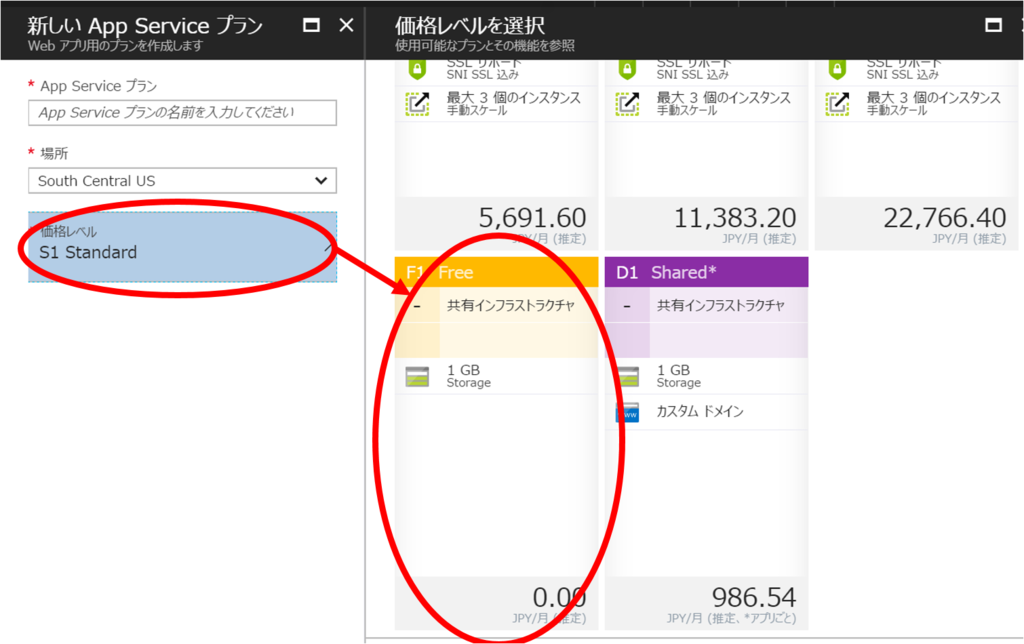
無料のApp Serviceプランを作成します。アプリのデプロイに必要になる環境です。

「価格レベル」を選んで、一番下にある「F1 Free」を選びます。

App Serviceプランの名前は任意のものを選びます。
「場所」はJapan EastやJapan Westなど自分の住んでいる場所に近いものを選ぶと良いでしょう。
これでWeb Appの作成ボタンを押せばAzure側の作業は完了です。
VisualStudio2017でnode.jsのプロジェクトを作成する
VisualStudioのダウンロードサイトから、VisualStudioCommunityという無償版のパッケージを入手します。ダウンロードしたら適当にインストールしましょう。
ダウンロード | IDE、Code、Team Foundation Server | Visual Studio
VisualStudioはわりと細かくバージョンが変わっていくので、この情報もすぐ古くなるかもしれません。
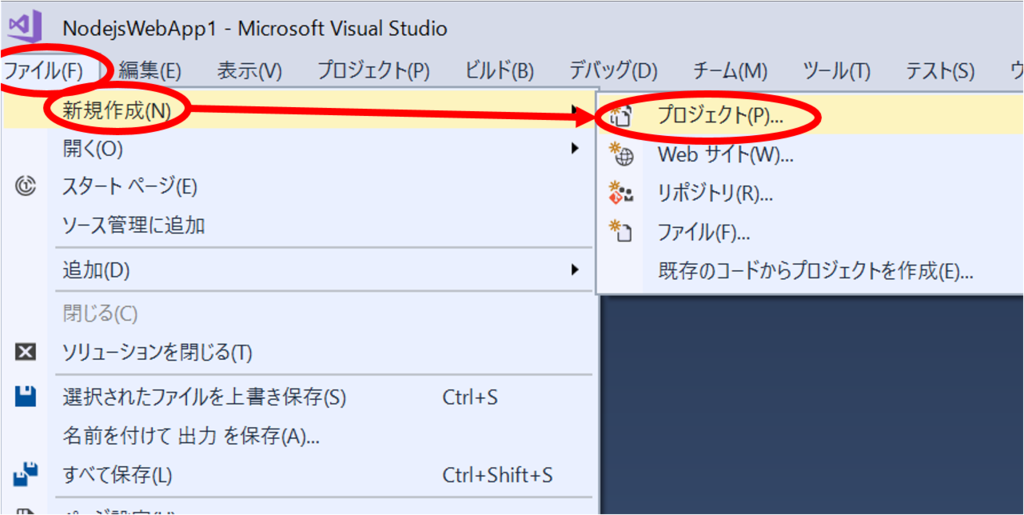
VisualStudioを起動して、プロジェクトを作ります。

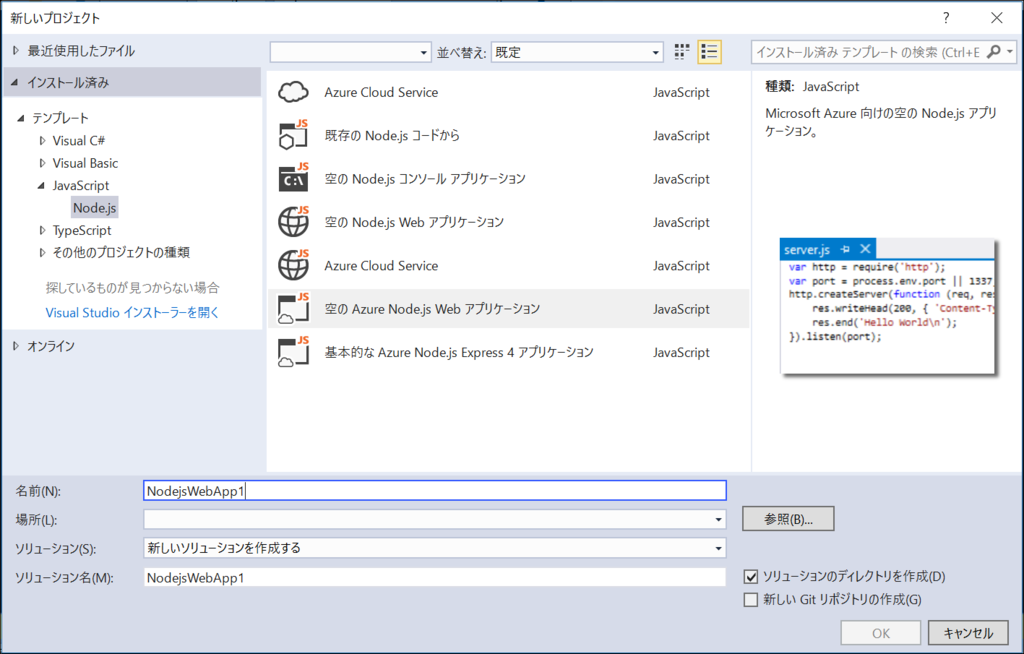
プロジェクトの種類は「空のAzure Node.js Webアプリケーション」または「基本的なAzure Node.js Express 4 アプリケーション」を選びます。

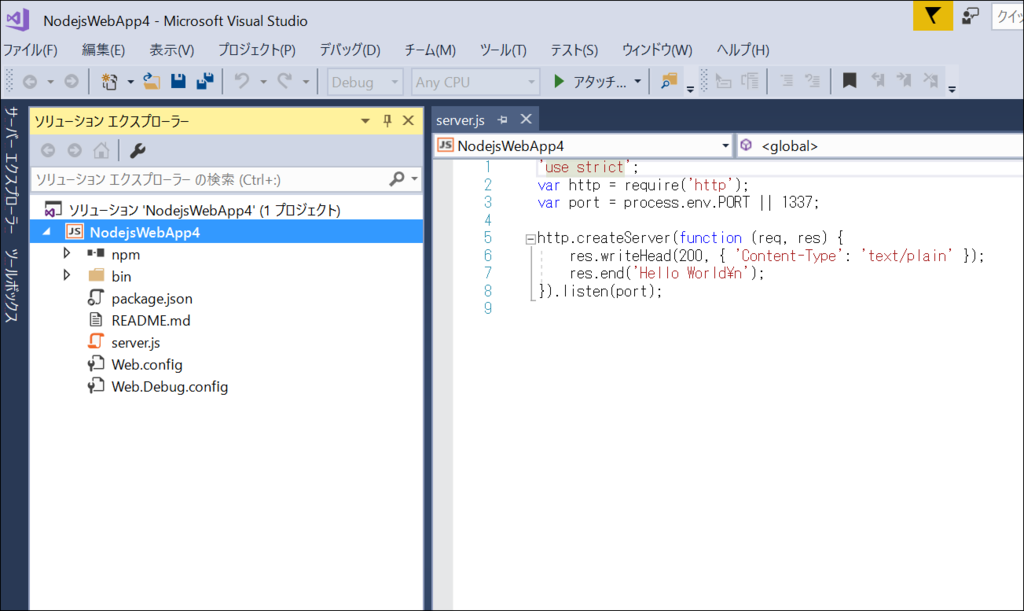
プロジェクト(ソリューション)が作れました。

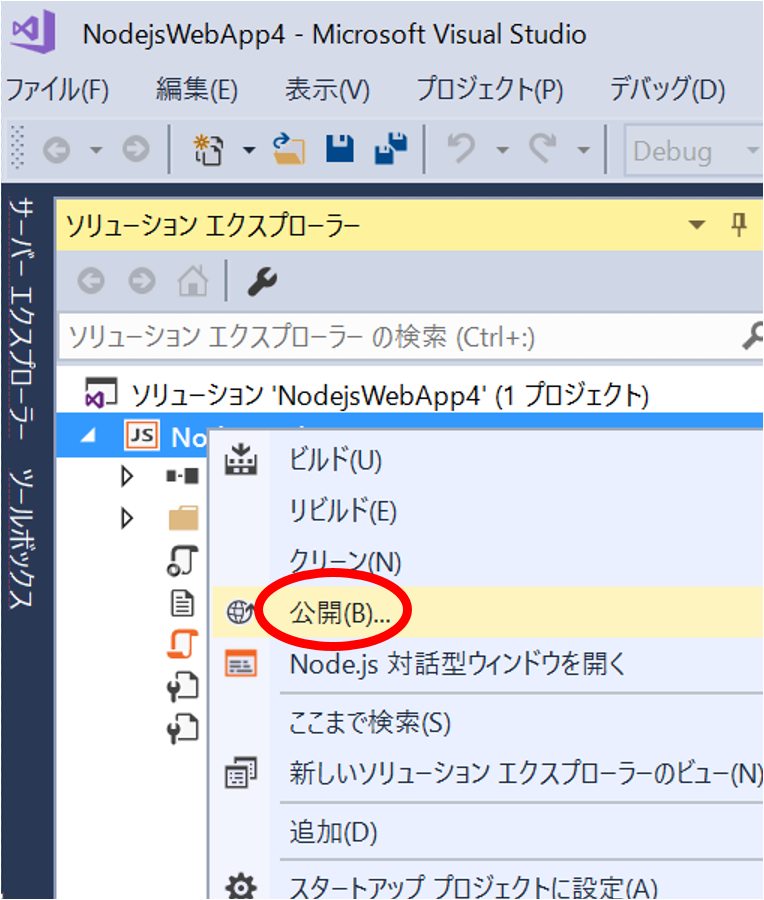
ソリューションエクスプローラーのプロジェクト名のコンテキストメニューから、「公開」を選びます。

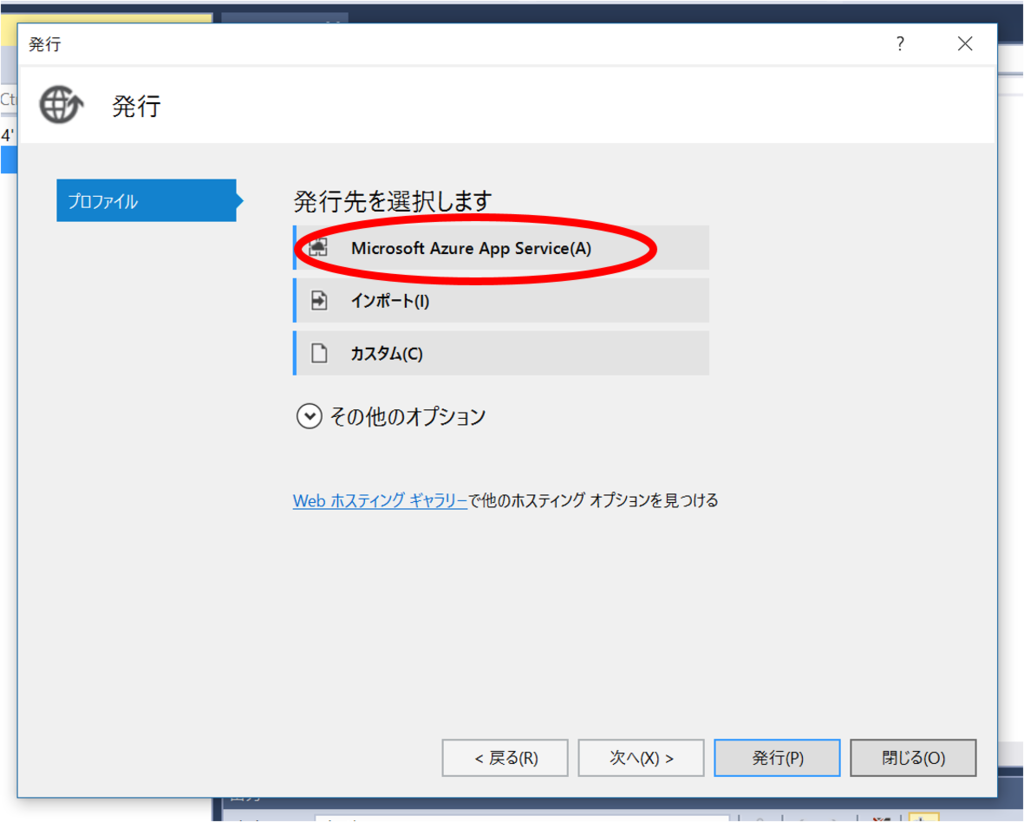
発行ダイアログが表示されます。
発行先の選択で「Microsoft Azure App Service(A)」というやつを選びます。

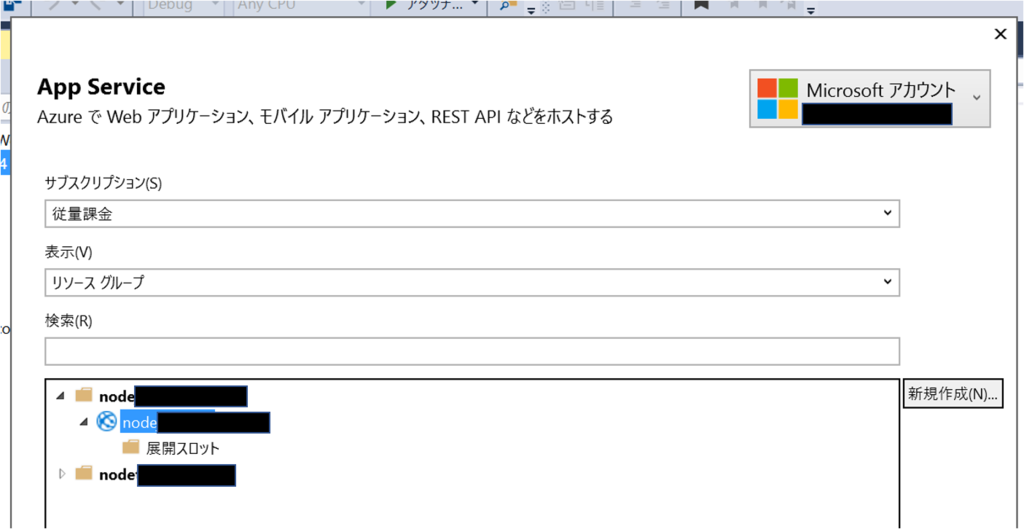
App Serviceの選択ダイアログが出るので、Microsoftアカウントにサインアップし、先ほど作ったAppServiceを選択します。

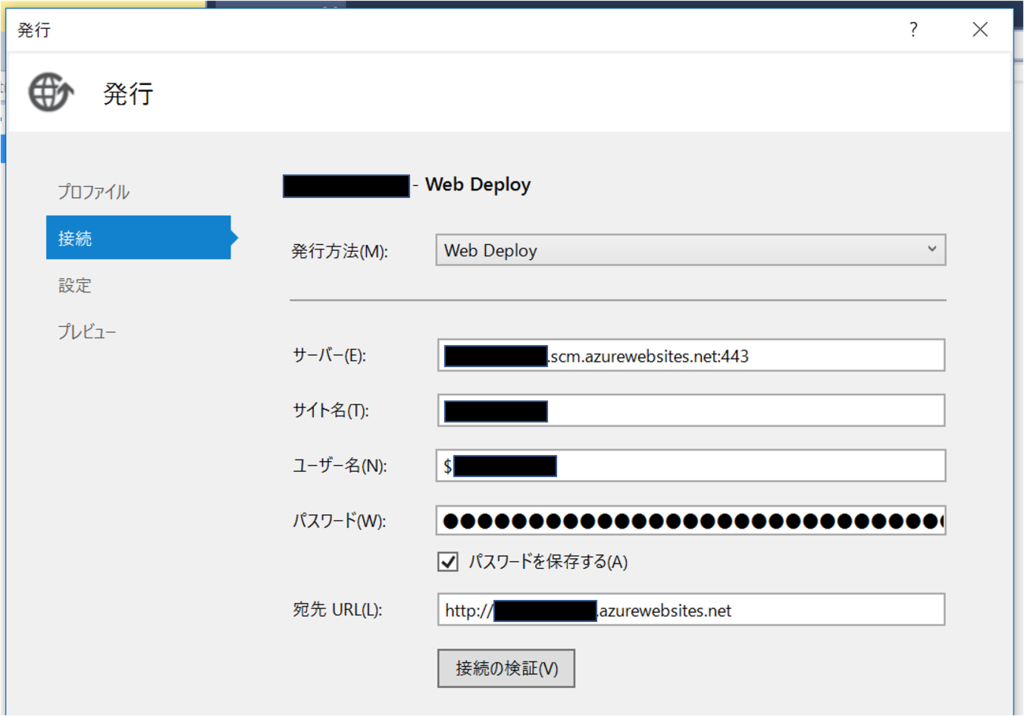
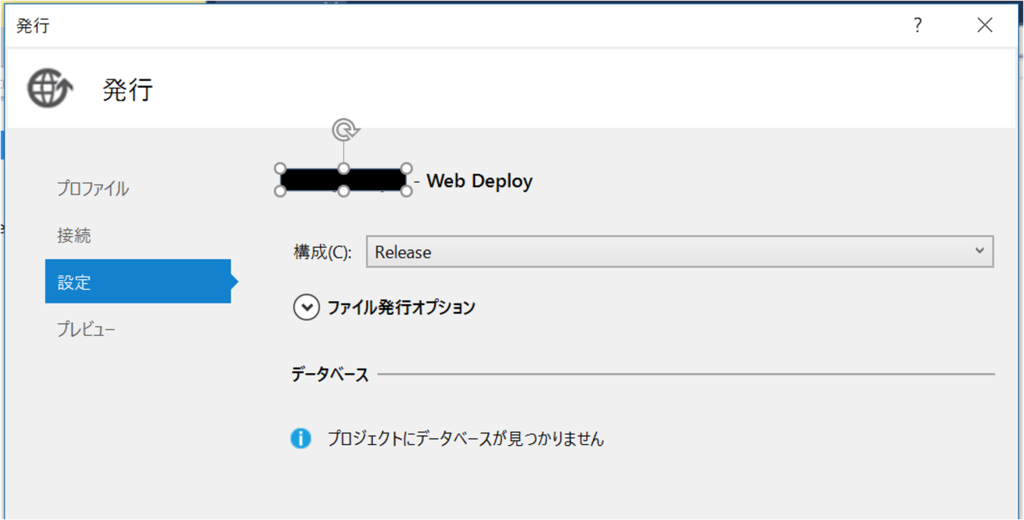
発行ダイアログに戻ってきます。特に変えるところは無いと思います。

発行ダイアログの次に進みます。ここも特にいじる所は無いと思います。

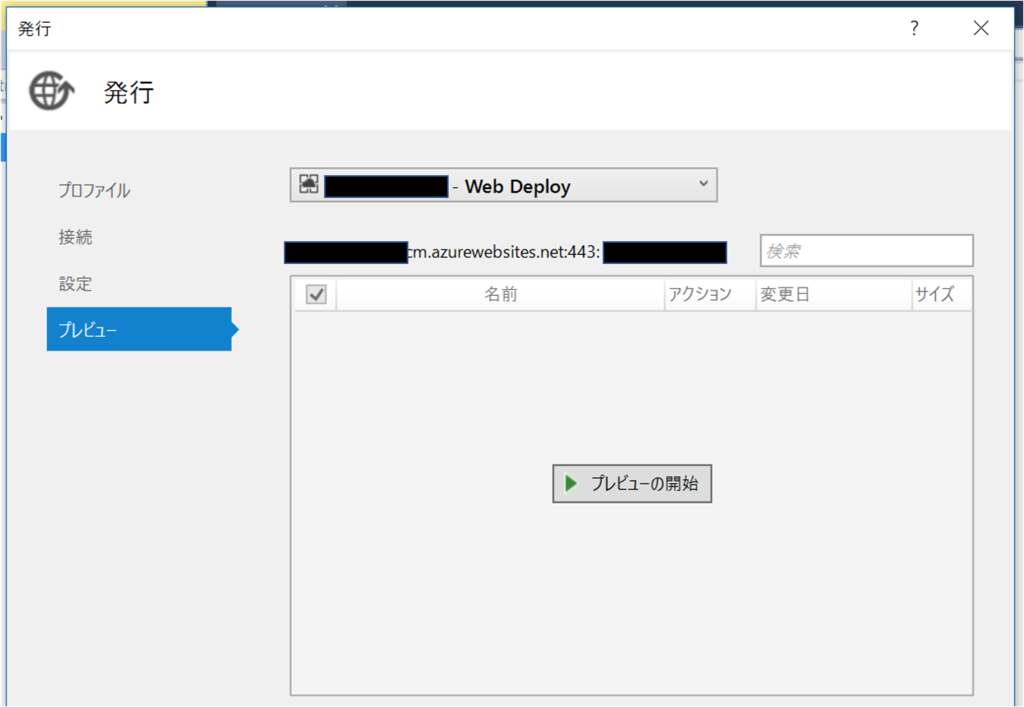
プレビュー画面が表示されます。

真ん中の「プレビューの開始」を押してみます。
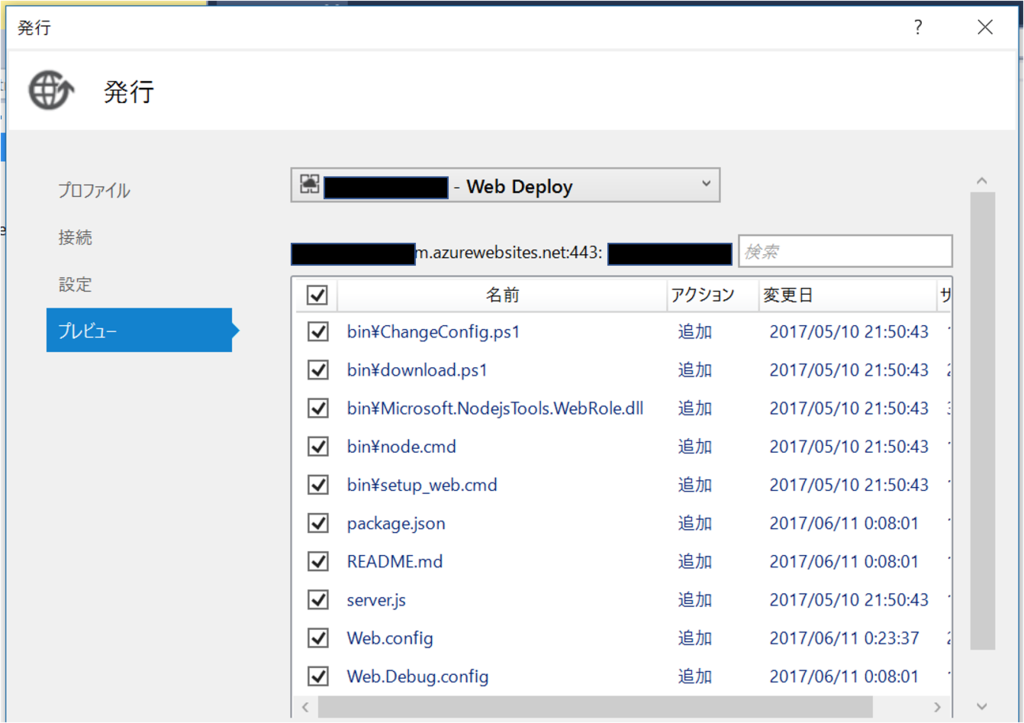
ファイルのリストがズラっと出てくれば成功です。
ここで何も出てこないようだと公開は上手くいきません。原因はよくわかりません…
2017.06.13追記:公開に失敗する原因が分かったので記事を書きました。
VisualStudio2017で「基本的なAzure Node.js Express 4 アプリケーション」の公開に失敗する件の原因と対策らしきモノ

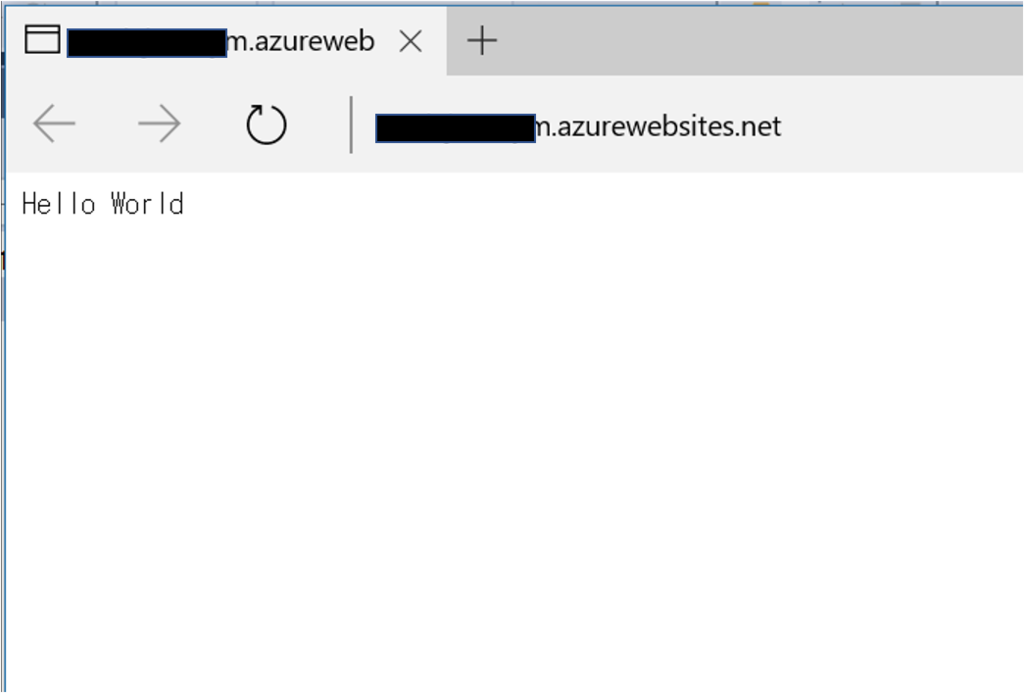
発行を実行し、成功するとブラウザが自動的に立ち上がって結果を確認することが出来ます。

Web Appへの発行はファイルの転送とnode.jsの起動を自動的にやってくれるようです。
便利ですね。
便利だけど裏で何をしているのか良く分からない気持ち悪さも感じるのは私だけでしょうか。
以上、簡単ですがWeb AppとVisualStudio2017を使ったnode.jsアプリのデプロイでした。
次はいろんなサンプルプログラムを打ち込んだりして何がどうやってできるのか確認していくとしよう。